こんにちわ、最近旅行以外でさっぱり自転車に乗ってない @nihimoto です。来週末に80km(その内55kmは上り坂)走る予定なので体を鍛えなきゃと思いつつ、もう手遅れなのでたいして気にもしていません。なに、死にはせぬ。
–
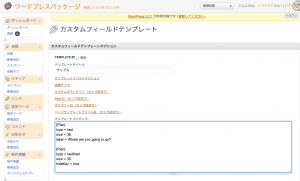
さて、Wordpressで記事の投稿画面をカスタマイズして、投稿記事の内容に合わせて便利に投稿できるようにするツールとして、定番のカスタムフィールドテンプレートというプラグインですが、もちろん私どもも使わせていただいております。感謝感謝。
しかしながら、ちょっと不満な点が出てきてしまいました。
このカスタムフィールドテンプレートというプラグインの設定値はDB側に保存されます。
ということは、インストール後は設定が空っぽなので環境毎に設定を行う必要が出てきてしまい、少々面倒くさい。まだ一人でやっているうちはいいのですが、複数人で作業をしておりテスト環境が分散してしまうような時はなおさらです。
できれば、カスタムポストタイプやカスタム分類などと同様に、設定値をテンプレファイル側でもてないだろうか?そうすればテンプレのコピペだけで全ての環境に設定を反映することができます。
と、いうことで、強引になんとかしてみました、というのが今回のネタになります。
–
やり方を大雑把に言うと、このプラグインはDBのオプションに、custom_field_template_dataという名前で設定値をまとめて保存しているので、プラグインが起動する前にその設定値をテンプレ側で用意した値に差し替えてあげればOK。
ということで、テーマフォルダ内のfunction.phpに下記を追記します。
function overwrite_custom_field_template_data () {
$custom_field_template_data = get_option('custom_field_template_data');
$custom_field_template_data["custom_fields"] = array(
array(
// 有効/無効スイッチ
"disable" => 0, // 1: 無効 0:有効
// テンプレートタイトル
"title" => "サンプル",
// テンプレートインストラクション
// * 説明???
//"instruction" => "",
// 投稿タイプ
// * デフォルトの投稿タイプによって適用範囲を指定する
// * 投稿:"post" 固有ページ:"page" 両方:""
//"post_type" => "post",
// カスタムポストタイプ (カンマ区切り)
// * カスタムポストタイプで適用範囲を指定する
//"custom_post_type" => "post1,post2",
// Post ID (カンマ区切り)
// * POST ID(記事番号)で適用範囲を指定する
//"post" => "111", // POST ID 指定
// カテゴリーID (カンマ区切り)
// * カテゴリで適用範囲を指定する
//"category" => "cat1,cat2", // カテゴリ指定
// ページテンプレートファイル名 (カンマ区切り)
// * 使うテンプレを指定できる????
//"template_files" => "moge.php",
// テンプレートコンテンツ:
// * 使用するカスタムフィールドの設定
// * 使用できる値は設定画面の「オプションリスト」を参照してください
"content" => <<<___END___
# 「カスタムフィールドテンプレートオプション」項の設定はwp-content/themes/functions-common.php によって上書きされています。管理画面からは更新できませんのでご注意ください。
[Plan]
type = text
size = 35
label = Where are you going to go?
[Plan]
type = textfield
size = 35
hideKey = true
[Hidden Thought]
type = textarea
rows = 4
cols = 40
tinyMCE = true
htmlEditor = true
mediaButton = true
[File Upload]
type = file
___END___
),
);
// var_dump(get_option('custom_field_template_data')); // debug
// delete_option('custom_field_template_data'); // debug
update_option('custom_field_template_data', $custom_field_template_data);
}
overwrite_custom_field_template_data();
※ //から始まる行はコメントです
※ 一部の設定値がコメント化されているので、必要がある場合には//を外して有効化してください
※ 設定内容はもちろんあなたのブログに合わせて変えてください
※ 設定値の書き方はコメントで説明している通りか、設定画面の同一の設定値名と同じです
これで、管理画面側で行われた設定値が、このテーマフォルダ内のfunction.phpに記載した設定値で上書きされるようになりました。同一のテーマを使っている限りいつも同じカスタムフィールドテンプレートの設定になります。
環境毎に設定を行ったり、設定内容を周知しなくてもいいので大変便利ですね。
ではでは。