こんにちわ、Wii・PS3・Xbox360 のゲーム機3種を持っているくせに、テレビが無いという宝の持ち腐れという言葉にふさわしい生活をしていた@nihimotoです。最近兄からテレビをもらってようやく遊べるようになりました。ありがたい。
ついでに、テレビ買ったこと無い歴も32年に伸びました。たぶん50年くらいまで行けるんじゃないでしょうか。がんばります。
–
さて、今回のネタはWordpressについてです。
wordpressは非常に便利に使えるCMSなのですが、時折融通が効かなくて苦労します。
特に 融通が効かないと思うのは、ビジュアル/HTMLエディタです。
勝手に<p>タグ付けるわ、連続する<br />タグを<p>にまとめるわ、<iframe>タグは削除するわ、なかなか堅苦しい仕様です。もちろん文法的にはそうあるべきなんですが、もう少し臨機応変にやってくれよと言いたくなります。
これらの問題は、昔からある問題なので、当然のことながら先達たちがプラグインを作ったりして対処方法を用意してくれています。ありがたいことです。
–
ところが、スマートフォン対応のサイトを作るに当たって、jQuery Mobileを使ったテンプレートを作ってみたところ、あまり例のなさそうな(Google調べ)トラブルに遭遇しました。
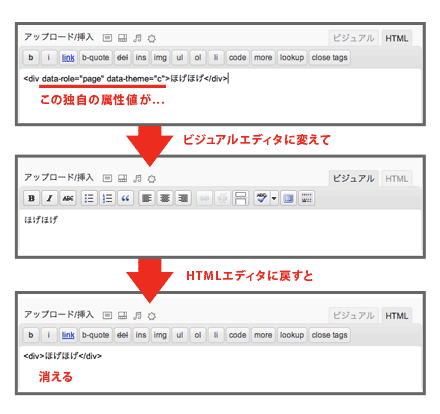
jQuery Mobile ではタグに独自の属性値の data-role=”page” などをつけて、各タグのjQuery Mobileの中での取り扱いを決めていくのですが、これをなんとWordpressのエディタは削除してしまいます。

確かにHTMLの中では正しい記法ではないので(data-*** という書き方は HTML5 では Custom Data Attributeという正しい記法だそうです)消されても文句は言えないのですが、それでは困るので対処してみたいと思います。
–
対処方法としては、data-roleやdata-themaなどのひとつひとつの属性値に対処したりするのは調べる手間がもったいないので、エディタのデフォルトの設定を変えて、「どんな属性値でも許可する」という変更を加えてみたいと思います。
そのために下記のコードをテンプレートのfunctions.phpに貼り付けます。
if ( !function_exists('pnd_allow_all_attr') ) {
function pnd_allow_all_attr ($init) {
$ext_elements = '';
$target_elements = array(
'a', 'b', 'base', 'big', 'blockquote', 'body', 'br', 'caption', 'dd', 'div', 'dl',
'dt', 'em', 'embed', 'font', 'form', 'h', 'head', 'hr', 'html', 'i', 'img', 'input',
'li', 'link', 'meta', 'nobr', 'noembed', 'object', 'ol', 'option', 'p', 'pre', 's',
'script', 'select', 'small', 'span', 'strike', 'strong', 'sub', 'sup', 'table',
'tbody', 'td', 'textarea', 'tfoot', 'th', 'thead', 'title', 'tr', 'tt', 'u', 'ul',
'iframe'
);
$target_attr = array(
'*'
);
foreach ($target_elements as $target_element) {
$ext_elements .= ",".$target_element."[".implode('|',$target_attr)."]";
}
if ( !empty($ext_elements) ) {
if ( !empty($init['extended_valid_elements']) )
$init['extended_valid_elements'] .= $ext_elements;
else
$init['extended_valid_elements'] = trim($ext_elements, ',');
}
return $init;
}
add_filter( 'tiny_mce_before_init', 'pnd_allow_all_attr', 100 );
}
これでWordpressのエディタは、コード内のリストに含まれるタグでは、どんな属性値が渡ってきてもそれを消したりしないようになりました。
簡単に動作を説明すると、WordpressのエディタはTinyMCEという別のオープンソースのプロダクトを、多少のカスタマイズを加えつつ取り込んでいます。
このTinyMCEというエディタは多様な設定を持っていて、エディタ内で取り扱うべき正しいHTMLタグや属性値がなんなのかも設定値として持っています。その設定値をextended_valid_elementsという値で上書きできるので、ここに考えられるHTMLタグを全部、属性値は「*」を渡す処理を作っています。
そしてadd_filterでエディタの初期化が行われる都度その処理が行われるようにすることで、属性値が一切削除されなくなります。
–
と、言うことで、これでjQuery Mobile等の独自属性値を使う時に、エディタがそれを消す問題は解決できます。ぜひお試しいただき、何かご要望やご意見などありましたら@nihimotoまでご連絡ください。
それと、今回はテンプレ関数側に追加する形で説明を行いましたが、これでは導入が面倒なので機会を見て正式にプラグイン化しようと考えています。プラグイン化しましたら改めてこのブログで報告いたしますのでぜひご利用ください。
ではでは 。


