2015
JAN
05
2015.01.05
2015
JAN
05
2015.01.05
2012
MAR
08
2012.03.08
2012
JAN
05
2012.01.05
新年あけましておめでとうございます、@nihimoto です。
今年はよい年になるといいですね。
–
さて、Wordpressをクライアントワークに使っていると、管理画面のロゴにクライアントのロゴを入れたくなると思います。
しかし、たったそれだけのためにやたらと高度な管理画面のカスタマイズ用プラグインを導入するのもいささか面倒くさい。それに、プラグインでロゴを変えてしまうと、DB側にその情報が保存されるのでテスト環境から本番に持って行ったときに設定をやり直したりする必要が出てきて、これもまた面倒くさい。
ということで、今回はプラグインにたよらずにテンプレ側からロゴを書き換える手段をご説明しようと思います。これならテンプレを本番環境に入れるだけで管理画面のロゴも変わってくれるのでらくちんです。
2011
SEP
09
2011.09.09
こんにちわ、最近旅行以外でさっぱり自転車に乗ってない @nihimoto です。来週末に80km(その内55kmは上り坂)走る予定なので体を鍛えなきゃと思いつつ、もう手遅れなのでたいして気にもしていません。なに、死にはせぬ。
–
さて、Wordpressで記事の投稿画面をカスタマイズして、投稿記事の内容に合わせて便利に投稿できるようにするツールとして、定番のカスタムフィールドテンプレートというプラグインですが、もちろん私どもも使わせていただいております。感謝感謝。
しかしながら、ちょっと不満な点が出てきてしまいました。
このカスタムフィールドテンプレートというプラグインの設定値はDB側に保存されます。
ということは、インストール後は設定が空っぽなので環境毎に設定を行う必要が出てきてしまい、少々面倒くさい。まだ一人でやっているうちはいいのですが、複数人で作業をしておりテスト環境が分散してしまうような時はなおさらです。
できれば、カスタムポストタイプやカスタム分類などと同様に、設定値をテンプレファイル側でもてないだろうか?そうすればテンプレのコピペだけで全ての環境に設定を反映することができます。
と、いうことで、強引になんとかしてみました、というのが今回のネタになります。
2011
AUG
17
2011.08.17
こんにちわ、毎日暑いですね、MacBookAirが加熱しすぎてキーボードを触っていると火傷しそうでビビってる @nihimoto です。
–
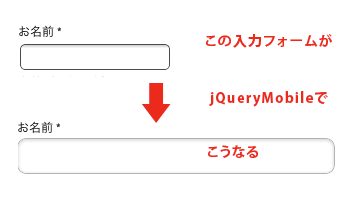
本日はjQueryMobileネタで一つ。
jQueryMobileはお手軽にスマートフォンサイトっぽくしてくれる便利なものですが、デザインのカスタマイズを高度に組み込んでると、強制的に適用してくるスタイルが邪魔になったりしませんか?
しかもスタイルが適用されるクラス名とかがわからないので、解除するのもなかなか厄介なんですよね。

実はあのスタイルは、jQueryMobieのJavascriptをロードした際に、自動的に専用のクラス名を各要素に割り振り、そのクラス名に対してjQueryMobileがスタイルを適用しているので、普通にスタイルシートに書いただけだと、後からスタイル上書きされちゃうんですよね。
今回はこの問題に対処する方法を説明してみたいと思います
2011
AUG
02
2011.08.02
こんにちわ、Wii・PS3・Xbox360 のゲーム機3種を持っているくせに、テレビが無いという宝の持ち腐れという言葉にふさわしい生活をしていた@nihimotoです。最近兄からテレビをもらってようやく遊べるようになりました。ありがたい。
ついでに、テレビ買ったこと無い歴も32年に伸びました。たぶん50年くらいまで行けるんじゃないでしょうか。がんばります。
–
さて、今回のネタはWordpressについてです。
wordpressは非常に便利に使えるCMSなのですが、時折融通が効かなくて苦労します。
特に 融通が効かないと思うのは、ビジュアル/HTMLエディタです。
勝手に<p>タグ付けるわ、連続する<br />タグを<p>にまとめるわ、<iframe>タグは削除するわ、なかなか堅苦しい仕様です。もちろん文法的にはそうあるべきなんですが、もう少し臨機応変にやってくれよと言いたくなります。
これらの問題は、昔からある問題なので、当然のことながら先達たちがプラグインを作ったりして対処方法を用意してくれています。ありがたいことです。
–
ところが、スマートフォン対応のサイトを作るに当たって、jQuery Mobileを使ったテンプレートを作ってみたところ、あまり例のなさそうな(Google調べ)トラブルに遭遇しました。
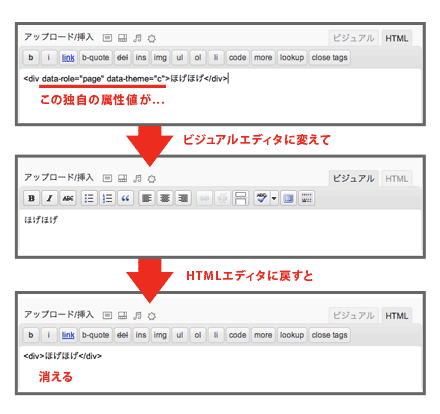
jQuery Mobile ではタグに独自の属性値の data-role=”page” などをつけて、各タグのjQuery Mobileの中での取り扱いを決めていくのですが、これをなんとWordpressのエディタは削除してしまいます。

確かにHTMLの中では正しい記法ではないので(data-*** という書き方は HTML5 では Custom Data Attributeという正しい記法だそうです)消されても文句は言えないのですが、それでは困るので対処してみたいと思います。
2011
JUN
08
2011.06.08
2011
MAY
27
2011.05.27
2011
APR
20
2011.04.20
2011
MAR
12
2011.03.12
※現在本記事で紹介している @prayer_into_ja は停止しております。大変申し訳ございません。
–
ご存知の通り3月11日に東北で大地震が発生し、日本に甚大な被害が発生しております。
弊社TRIADは小さなウェブ制作会社で、大規模なウェブサービスを運営している会社様のように、大きな貢献はできません。そこでせめてもの貢献として被害にあわれた皆様方を少しでも励ますことができるようなツイッターボットを開発いたしました。
世界中のツイッターユーザーのみなさまが、#prayforjapan (日本のために祈ろう) [twitter]というハッシュタグに、日本に向けた暖かいメッセージを寄せているのをご存知でしょうか。
世界の皆様からのメッセージなので当然、英語もあれば中国語もありますし、ほかにもたくさんの言語があります。
それらのメッセージをGoogle翻訳を使って日本語に翻訳し、再投稿するツイッターボットをご用意いたしました。
こちらのアカウントをフォローいただければ2数分毎にツイッターの #prayforjapan に寄せられた海外のあたたかいコメントを読むことができます。ぜひフォローしてご利用ください。
–
フォローはこちらから
@prayer_into_ja ※現在運用を停止しております
–
ご注意)
・翻訳の精度はGoogle翻訳翻訳エンジン(GoogleとMicrosoftを様子を見ながら使っています)次第なのでちょっと悪いかもしれません。なるべくよくなるように調整を続けていきます。
・すべてのツイートを翻訳しているわけではありません。Twitterの制限上、2数分間に1つのツイートを抜き出して投稿するようにしています。なるべく有意義なものが抜き出されるように調整中です。
・botに関して何か問題やご要望、その他の連絡事項などありましたら、@nihimoto か nishimoto@the-triad.jp までご連絡ください
–
以上になります。
被害に遭われた方々が少しでも元気づけられることを祈っております。