iPad Pro 10.5を仕事で使っていますが、ブログを更新するときに極力iPad Pro 10.5で完結できるようにしています。
アプリを利用してコーディングを行なったり、打ち合わせのメモをApple Pencilを使ってみたりとしていますが、その中でブログでも利用している画像をiPadでどこまでできるかを試してみました。
結論としては、iPad Pro 10.5でも十分協力な画像編集ができ、日々の作業負担を減らすことができます。
RAW画像をiPad Pro 10.5で編集してjpgに書き出して、ブログの記事を更新してみました。
まずはデータの読み込み

最近のカメラはWiFi機能が付いているので、その機能を利用してiPadに画像を読み込ませる事ができます。
私が使っているのはCanon EOS 80Dですが、 Canonが提供するアプリを使ってカメラの画像をiPadに転送することができます。
ただ、WiFi経由なので速度が遅く、すぐに読み込みたい時にWiFiが繋がらなくなったりと不便な面もあります。
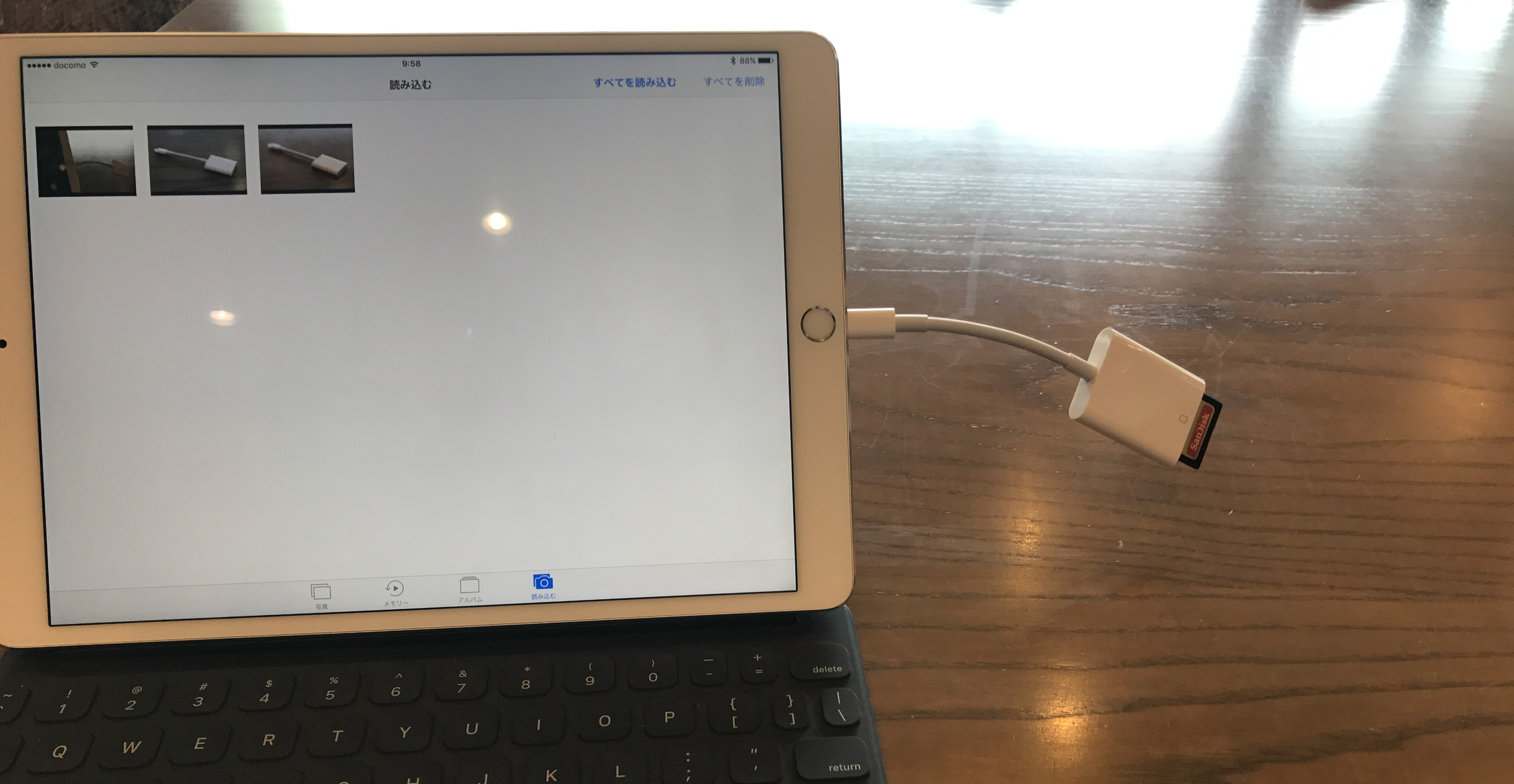
そのため、Apple純正の「Lightning SDカメラカードリーダー」を利用しています。

Lightningコネクタに接続して直接iPadに読み込ませる事ができ、速度も十分早いので複数ファイルを一括で読み込ませる時にも便利です。
また、iPadの広い画面でプレビューしながら、読み込ませたい画像を選択できることもメリットがあります。
カメラの勉強を兼ねて一眼レフカメラを利用しているのですが、記録形式としてRAW+JPEGで記録するようにしています。
後から編集したくなった時に、jpg画像では劣化してしまうのでRAW画像があれば劣化させずに編集できるからです。そのために、ファイルの容量が重くなり転送に時間がかかるので、SDカードリーダーで接続した方が読み込みも速くなると思います。
Lightroomを使ってRAWを編集して書き出し

iPhoneやiPadのカメラで撮影しても良いのですが、勉強のため一眼レフカメラで撮影することが多く、RAW画像から現像したイメージをwebサイトで利用したいと考えています。
TRIADではAdobe Creative Suiteを利用しているので、Adobe LightroomをiPad Pro 10.5に入れています。
このLightroomでRAW画像を読み込んで編集する事ができます。


PCのフルバージョンほど細かな設定はできませんが、どうしてもjpg撮って出しの画像では気になる箇所がある場合、必要最低限の機能はあるのでRAWファイルから気になる箇所を修正して書き出す事ができます。
Adobe Creative Suiteではなくても、Photoshopとセットになったフォトプランや単体で購入することもできるので、写真をメインに作業内容しているかたも導入しやすくなっています。
各カメラメーカーが提供するRAW現像ソフトウェアもありますが、PCでの作業が必須になってしまいiPad Pro 10.5で作業を完結できないデメリットがあります。
もちろん、カメラの特性に合わせて作成されていると思うので、jpgの書き出しなどはより簡単に編集できるとは思います。iPad Proの機動力を活かして現像できるのであれば、汎用性のあるLightroomでも十分活用できると思います。
セルラー版ならでは
iPad Pro 10.5のセルラー版を利用していると、webサイトに画像をいつでもどこでもアップロードする事ができます。
当ブログも基本的にiPad Proのみで完結しようとしているので、ブログに利用する画像はiPad Proからアップロードしています。
ブログの記事を書いて、利用する画像を編集して、それらを管理画面からアップロードする作業はそれなりに時間がかかります。
その都度、PCを開いて作業してということを繰り返すと時間のロスが多くなり、手間が多くなってしまうので継続していくモチベーションが下がってっしまいます。
いつでもどこでも、隙間時間を利用して作業ができ、完了させることができる環境があるとモチベーションが下がることなく継続していけます。