こんにちわ、毎日暑いですね、MacBookAirが加熱しすぎてキーボードを触っていると火傷しそうでビビってる @nihimoto です。
–
本日はjQueryMobileネタで一つ。
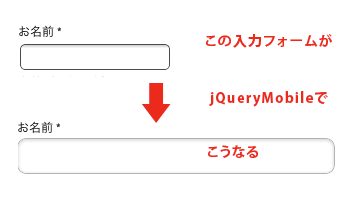
jQueryMobileはお手軽にスマートフォンサイトっぽくしてくれる便利なものですが、デザインのカスタマイズを高度に組み込んでると、強制的に適用してくるスタイルが邪魔になったりしませんか?
しかもスタイルが適用されるクラス名とかがわからないので、解除するのもなかなか厄介なんですよね。

実はあのスタイルは、jQueryMobieのJavascriptをロードした際に、自動的に専用のクラス名を各要素に割り振り、そのクラス名に対してjQueryMobileがスタイルを適用しているので、普通にスタイルシートに書いただけだと、後からスタイル上書きされちゃうんですよね。
今回はこの問題に対処する方法を説明してみたいと思います
–
まず、第一の方法は data-role=”none” 属性を使います。
要素に対してdata-role=”none”と書くことで、その要素へはスタイル指定が行われず、ブラウザのデフォルトのまま表示されます。
たとえば図の入力欄で言えば、
<input type=”text” name=”20″ value=”” size=”20″ data-role=”none” />
と、こうなります。
jQueryMobileの基本機能の一つとして持っているものなのでおすすめです。
–
ただ、この方法は、一個の要素にだけ適用するならいいのですが、たくさん要素があって全部にいちいちdata-role=”none”を書くのはいかにも面倒くさい。
そんな時は下記のコードをheaderタグの中に書いてあげてください。
<script type="text/javascript"><!--
$(document).bind('mobileinit',function(){
$.mobile.page.prototype.options.keepNative
= ".data-role-none, .data-role-none *";
});
// -->
</script>
※このコードは必ず jquery-***.js の読み込みと、jquery.mobile-***.js の読み込みの間に記載してください。jsの実行順が違うと動作しません。
スタイルシートのセレクタの形式でkeepNativeという設定値に記載すると、その要素に対してはスタイルの適用が行われません。そこで、keepNativeにdata-role-noneクラスと、その子要素全てを指定しています。
これにより、たとば <form action=”index.php” method=”get” class=”data-role-none”> というformタグを書けば、そのフォーム内の要素は全てスタイルが適用されません。formでなくても<div class=”data-role-none”>〜</div> とかでもいいと思います。
状況に応じて、data-role=”none” と class=”data-role-none”を使い分ければそれなりに便利になるかなと思いますので、試してみてください。
なお、JS内のセレクタは状況に応じて自由に書き換えられますので、追加したければカンマ区切りで自由に追加して問題ありませんし、邪魔なら削除しても問題ないです。
–
以上となりますが、いかがでしたでしょうか。
本件に関しまして何か情報や質問がありましたら @nihimoto までご連絡いただけるととてもうれしいです。よろしくお願いいたします。
–
※ちなみにFirebugsなどの開発ツールを使えば、jQueryMobile動作後の特殊クラス名を割り出すことはそんなに難しくなくできるので、それのクラス名に対してスタイルを適用すれば上書きは可能です。ただ、なぜか上書きできない場所もあったり、共用で使ってるクラスもあったり、トラブルの元になるのであまりおすすめはできません。
※参考:Preventing auto-initialization of form elements
http://jquerymobile.com/demos/1.0b2/#/demos/1.0b2/docs/forms/docs-forms.html
※あとついでにですが、このdata-role以外の部分のデザインはdata-role=”page”を割り当てているタグにdata-theme=”xyz”などの存在しないdata-themeを指定してあげると、大部分のデザインが解除されます。特に色指定あたり。それでも取りきれないのは先述のクラス名割り出しからのスタイル上書きをするしかないっぽいけど・・(未確認)


