TRIADで提供するWordPressサイトで利用しているプラグインの紹介第3弾は「Custom Field Suite」です。
Custom Field Suiteプラグインのダウンロードはこちら
WordPressで一番利用されているのはカスタムフィールドだと思います。
デフォルトの機能として存在し、投稿に対して様々な内容を追加情報として付与することができます。ただ、デフォルトのものだとインターフェースが直感的に使いづらく、あまり知識のない方が活用するのが難しいと思います。
カスタムフィールドをカスタマイズするプラグインはたくさんありますが、その中でTRIADが活用しているプラグインは「Custom Field Suite」になります。
Custom Field Suiteの使い方
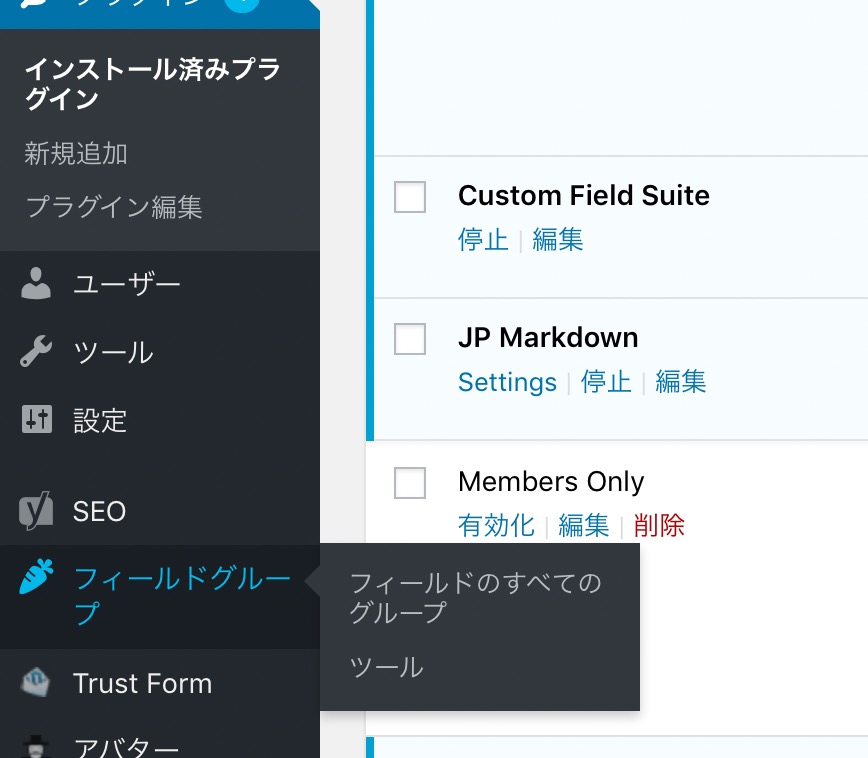
Custom Field Suiteを有効にすると、管理画面の左のメニューに「フィールドグループ」というメニューが表示されます。

フィールドグループを選択すると、投稿一覧のような画面が開きます。

「新規追加」ボタンを押して、追加したいカスタムフィールドのグループを設定していきます。

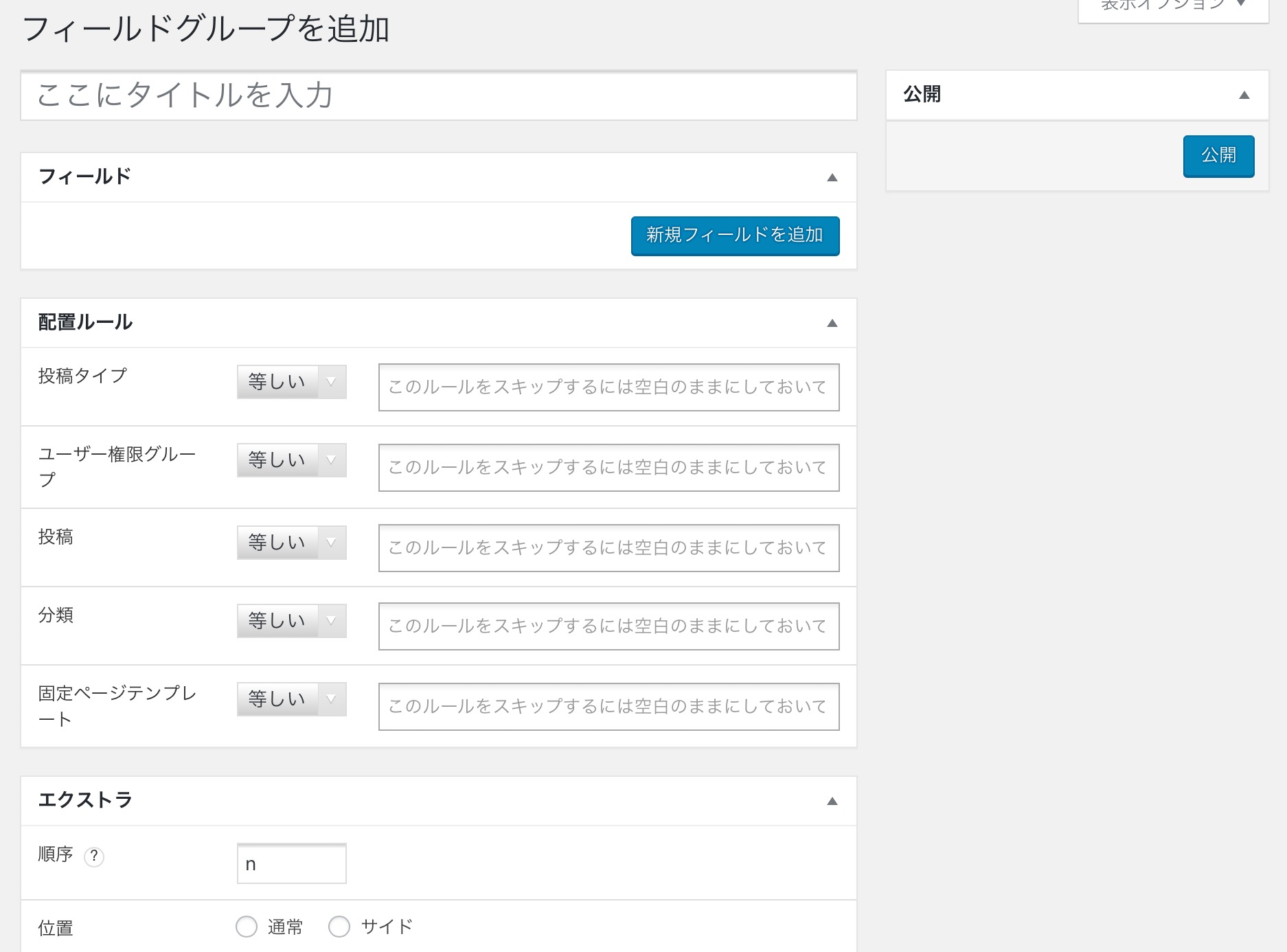
タイトル
グループ名を管理する名称をタイトルとして入力します。
後から一覧に表示される名称になるので、わかりやすい名前にしておきます。
フィールド
「新規フィールドを追加」ボタンを押して、カスタムフィールドに反映させたい項目を追加していきます。
フィールドタイプ
プルダウンを選択肢すると、下記の選択肢が表示されます。
- 単一行テキスト
- テキストエリア
- リッチエリア
- ハイパーリンク
- 日付フォーマット
- カラーピッカー
- 真/虚(簡易チェックボックス)
- セレクト(ドロップダウンリスト)
- 関連ポスト選択
- Term
- ユーザー
- ファイルをのアップロード
- ループ(複製フィールド)
- タグ
プルダウンからカスタムフィールドに設定したい項目を選びます。
例えば、画像をアップロードしたければ、ファイルをのアップロードを選択します。
選択した項目によってフィールドタイプの下の内容が変わりますので適宜設定をします。
ファイルアップロードの場合は、file typeを選ぶプルダウンが表示されて、ImageやMovieなどのアップするタイプを選択できます。
画像以外のファイルをアップロードさせたくない場合は、Imageを選択すれば動画や音声ファイルなどをアップすることができなくなります。
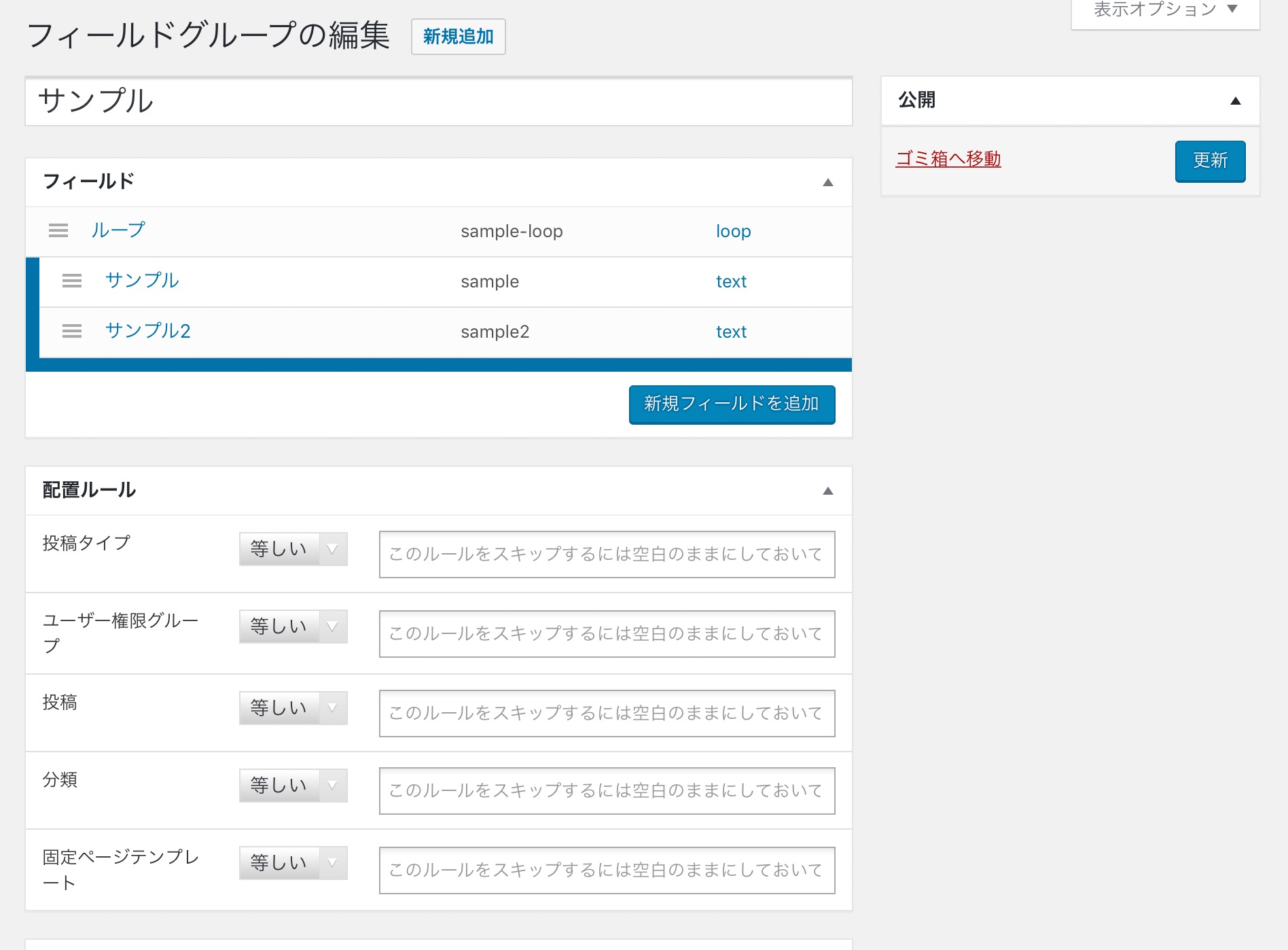
カスタムフィールドを任意で増やすことができる「ループ」を選択した場合は、増やしたい項目をこのフィールドに追加する形になります。

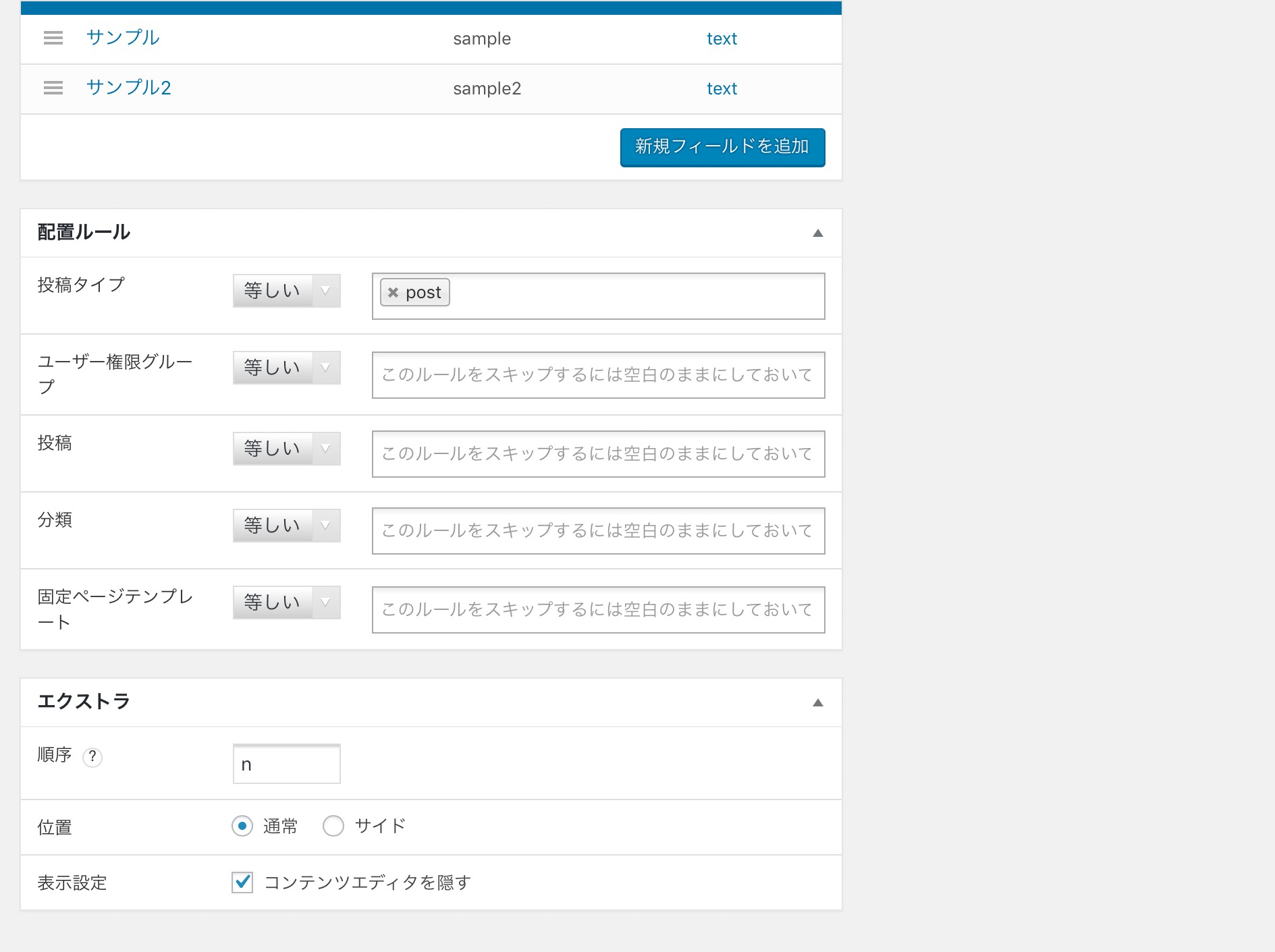
フィールドの設定が終わったら、配置ルールの設定をします。

カスタムフィールドを使用したい、カスタムポストタイプや固定ページを選択します。
ここで設定した投稿画面以外は、カスタムフィールドが表示されなくなります。
エクストラにある表示設定で、「コンテンツエディタを隠す」にチェックを入れると、デフォルトの投稿欄が非表示になり、カスタムフィールドしか入力欄が表示されなくなります。
これで設定が完了しましたので、右サイドに表示されている「更新」を押して確定をさせます。
これでカスタムフィールドの設定が完了したので、カスタムポストタイプや固定ページなど設定を反映したい記事の投稿画面で確認をします。
これで、直感的に操作できるカスタムフィールドを利用して、記事を投稿することができます。任意の数を増やせる項目などを利用して、レイアウトは固定の中でも内容を状況に合わせることができ、HTMLを書く必要もなく増やせるようになります。
テンプレートの記述
設定したカスタムフィールドの値をテンプレートで表示しなければなりません。
値の取得の仕方
<?php echo CFS()->get( 'フィールドの名前' ); ?>
カスタムフィールドの値を出力できます。
しかし、この記述だと単一の値しか出力することができません。
ループの出力は下記になります。
<?php
$loop = CFS()->get( 'ループの名前' );
foreach ( $loop as $row ):
?>
<dl>
<dt><?php echo $row['フィールドの名前']; ?></dt>
<dd><?php echo $row['フィールドの名前']; ?></dd>
</dl>
<?php endforeach; ?>
これで、ループ内にある値も出力されます。
テンプレートには、設定した全てのフィールド名を記述しなければならないので、運用中にカスタムフィールドを増やした場合、テンプレートにも記述を追加する必要があります。
カスタムフィールドを強力にカスタマイズ
WordPressのデフォルトの投稿欄にHTMLを書いて、自由に表現をすることができますが、HTMLの知識がない方にとっては苦痛でしかありません。
画像のアップやURLの追記などは、カスタムフィールドを活用することでできますが、デフォルトのものでは操作しづらく、こちらも更新作業の大きな壁になってしまいます。
これらのネガティブな要素を全て解消してくれるのが、Custom Field Suiteプラグインだと思います。
投稿欄の全てを簡単にカスタムフィールドで構成するようにでき、操作を直感的に行えるので知識がない方にとっても入力しやすい管理画面になります。
TRIADでは別のプラグインも利用していましたが、現時点ではCustom Field SUiteプラグインが最良の選択肢だと思いますので、ご依頼いただいたWordPress案件で更新が必要なサイトに採用しています。


